Gpick sirve para capturar los colores de alguna parte del escritorio, ejemplo una foto que estemos editando en Gimp, una interfaz de alguna aplicación, o una parte de algo que veamos en un navegador web y queramos saber cuál es su valor para ingresarlo a por ejemplo: Inkscape, Gimp, WPS Office, LibreOffice, etc

Gpick - an advanced color picker
http://www.gpick.org/
INSTALACIÓN:
Poner en una termina:
MODO DE USO
En el siguiente ejemplo tengo una foto que la he abierto en Gimp:

y quiero saber qué color tiene el tronco de un arbol, para saberlo allí en la imagen de arriba les pongo una flecha :

y así habrá capturado el color de la imagen (para salir del modo captura aplaste ESC o aplaste el botón otra vez)

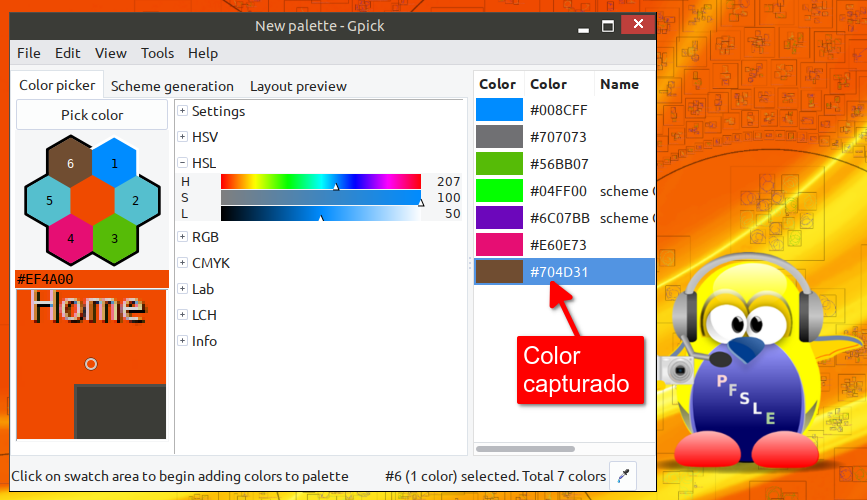
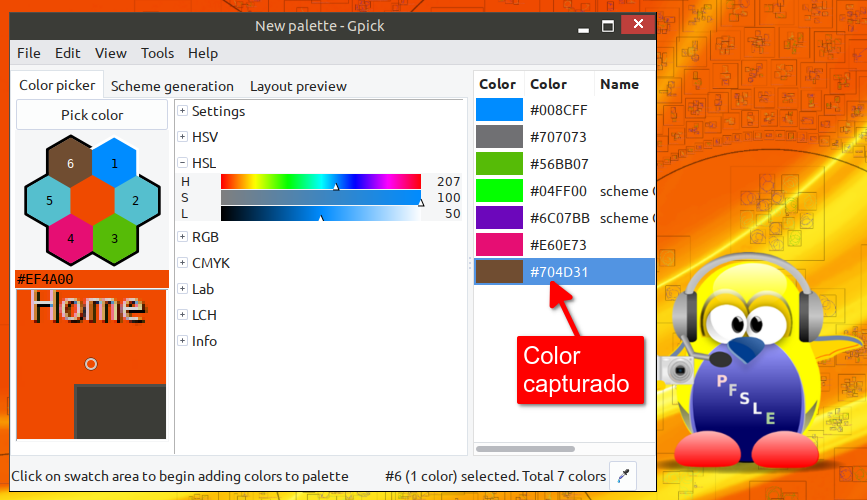
ahora le doy clic derecho para que me muestre las opciones en las que me dará los valores:

y esto es lo que me dá:
#704D31
de estos números usted debe de saber que los primeros dos son Red, los dos de en medio Green, y los dos últimos Blue, así:
70 = Red
4D = Green
31 = Blue
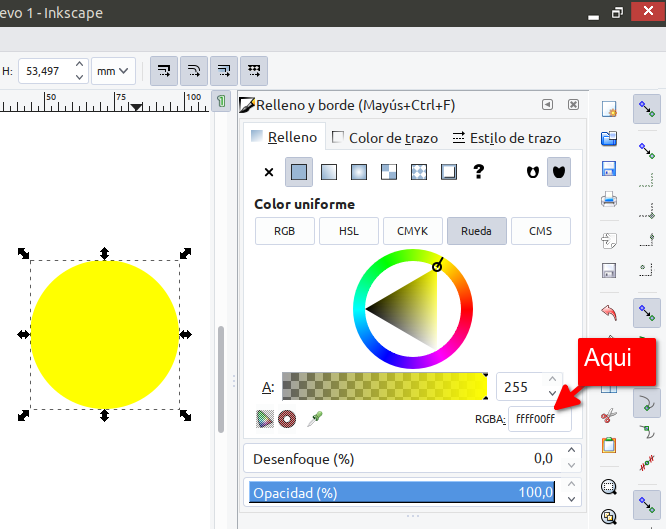
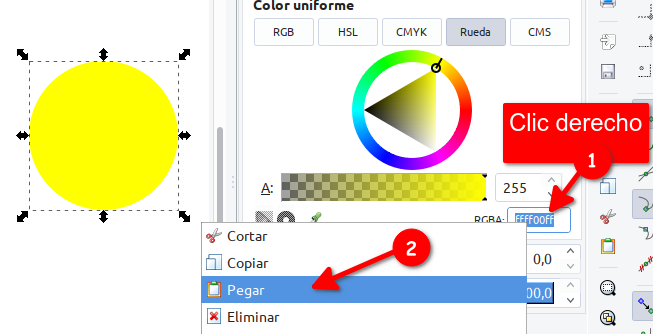
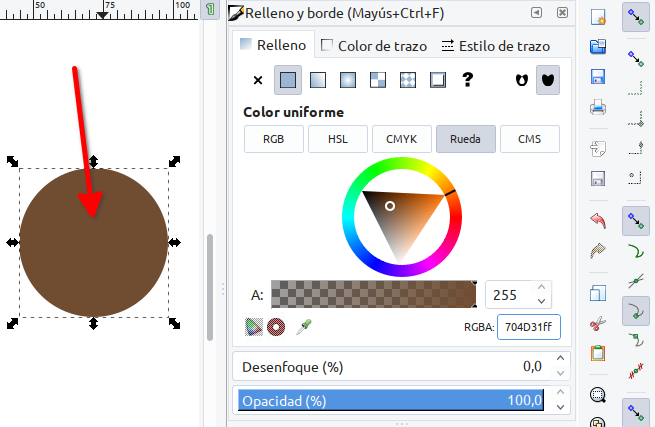
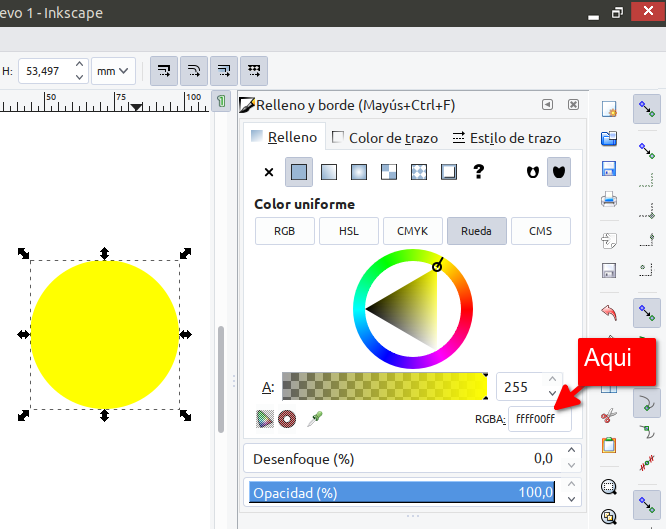
esto lo puedo poner en Inkscape. En la siguiente imagen daré doble clic en esa opción:

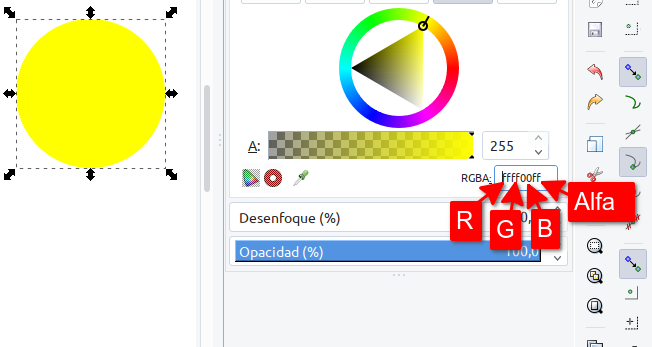
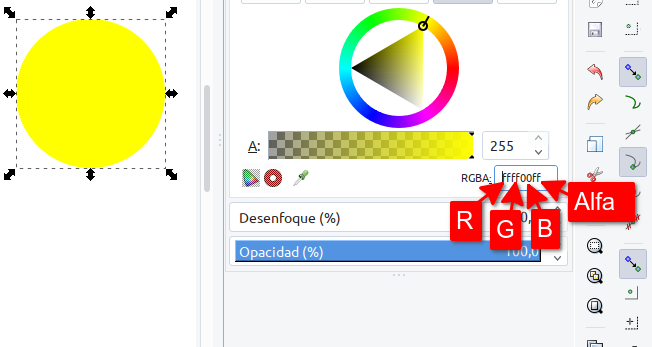
allí ustedes ven que hay al final dos valores más, esos son los de Alfa (transparencia), así:

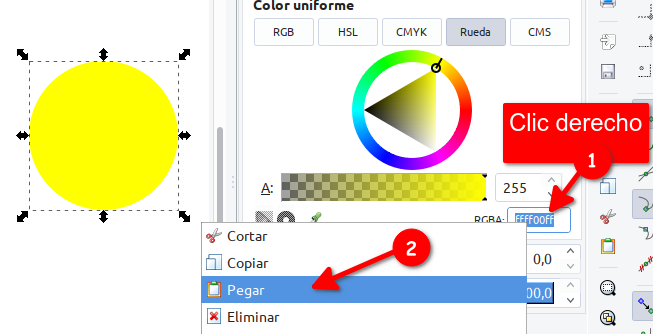
y ahora pegando el valor:

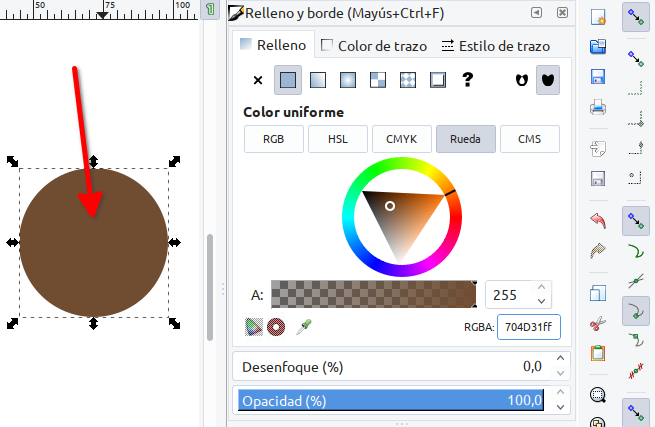
y verán que automáticamente al final se agregan dos ff:

es decir si lo sacamos de allí será:
#704D31ff
estos dos números hexadecimales puede que sean o no necesarios en algún programa así que los podrán omitir de ser así
Dios les bendiga

Gpick - an advanced color picker
http://www.gpick.org/
INSTALACIÓN:
Poner en una termina:
sudo apt-get install gpickMODO DE USO
En el siguiente ejemplo tengo una foto que la he abierto en Gimp:

y quiero saber qué color tiene el tronco de un arbol, para saberlo allí en la imagen de arriba les pongo una flecha :

y así habrá capturado el color de la imagen (para salir del modo captura aplaste ESC o aplaste el botón otra vez)

ahora le doy clic derecho para que me muestre las opciones en las que me dará los valores:

y esto es lo que me dá:
#704D31
de estos números usted debe de saber que los primeros dos son Red, los dos de en medio Green, y los dos últimos Blue, así:
70 = Red
4D = Green
31 = Blue
esto lo puedo poner en Inkscape. En la siguiente imagen daré doble clic en esa opción:

allí ustedes ven que hay al final dos valores más, esos son los de Alfa (transparencia), así:

y ahora pegando el valor:

y verán que automáticamente al final se agregan dos ff:

es decir si lo sacamos de allí será:
#704D31ff
estos dos números hexadecimales puede que sean o no necesarios en algún programa así que los podrán omitir de ser así
Dios les bendiga
Me gusto mucho el articulo sencillo y facil :D
ResponderBorrar